 Автор Автор |
Сообщение |
leoboec
Эксперт
 |
|
все спасибо большое  понял... дело было реально в том что не туда пихал файлы php.... просто по книге указанно немного по другому (как раз как я делал...) а вот в реальности отличается....все свзяанно с doc_root понял... дело было реально в том что не туда пихал файлы php.... просто по книге указанно немного по другому (как раз как я делал...) а вот в реальности отличается....все свзяанно с doc_root |
|
 |
|
 |
Aprelle
Гуру
 |
|
1.htm найдет?
сдается, не те пути ты в браузер вбиваешь
[исправлено]
упс. опоздал... |
|
 |
|
 |
Richard Ferlow
Гуру
 Предупреждений : 2
|
|
| Для Дома Денвером удобно пользоваться |
|
 |
|
 |
leoboec
Эксперт
 |
|
| Richard Ferlow писал(а): |
| Для Дома Денвером удобно пользоваться |
я Денвер поставил.. и чет вообще там запутался... правда смотрел на него всего минуты две три... понял только старт сервера и стоп сервера.. а где там пхп вообще не допер... |
|
 |
|
 |
Сагара
Форумчанин
 |
|
2 leoboec
Там все встроено.
Просто запускаешь Денвер и все.
PHP, MySQL - все цепляется автоматически. |
|
 |
|
 |
leoboec
Эксперт
 |
|
ребята нужна помощь... суть проблемы такая... как сделать чтобы странички отображались одинаоков при развернутом окне на полный икрасн и при свернутом на половину (имеется ввиду средняя кнопка на любом окне  прямоугольник и два прямоугольника прямоугольник и два прямоугольника )) чтобы при свертывании окна размеры уменьшались пропорционально... конкретнее гляньте вложенные файлы поймете о чем я )) чтобы при свертывании окна размеры уменьшались пропорционально... конкретнее гляньте вложенные файлы поймете о чем я  )) ))
| 123.rar |
| Описание: |
|

Скачать |
| Имя файла: |
123.rar |
| Размер файла: |
23.15 KB |
| Скачано: |
332 раз(а) |
|
|
 |
|
 |
Сагара
Форумчанин
 |
|
| leoboec писал(а): |
ребята нужна помощь... суть проблемы такая... как сделать чтобы странички отображались одинаоков при развернутом окне на полный икрасн и при свернутом на половину (имеется ввиду средняя кнопка на любом окне  прямоугольник и два прямоугольника прямоугольник и два прямоугольника )) чтобы при свертывании окна размеры уменьшались пропорционально... конкретнее гляньте вложенные файлы поймете о чем я )) чтобы при свертывании окна размеры уменьшались пропорционально... конкретнее гляньте вложенные файлы поймете о чем я  )) )) |
Не очень понял, вашу тираду о прямоугольниках 
Просто проставляй все в процентах:
width и height - для размеров
Свойства каскадной таблицы стилей - MARGIN и PADDING - для отступов.
(Особенно умиляют красавцы, которые делают большое количество отступов тегом: BR) 
Align и Valign - для указания положения объекта. |
|
 |
|
 |
leoboec
Эксперт
 |
|
эммм да там и так почти все в процентах заданно.... в конкретных ячейках сейчас поменял на проценты и что-то результат еще хуже (( или я чего то не пойму... а по поводу br на меню это временная мера (( или я чего то не пойму... а по поводу br на меню это временная мера  потом будем исправлять... но вопрос по поводу того что картикни заходят за границу таблицы или наоборот остается пространство... остается открытым... а прямоугольники это кнопка свернуть в окно/развернуть.... потом будем исправлять... но вопрос по поводу того что картикни заходят за границу таблицы или наоборот остается пространство... остается открытым... а прямоугольники это кнопка свернуть в окно/развернуть.... |
|
 |
|
 |
igor1533
Гуру
 |
|
| leoboec писал(а): |
| но вопрос по поводу того что картикни заходят за границу таблицы или наоборот остается пространство... остается открытым... |
это потому что картинка в пикселях |
|
 |
|
 |
leoboec
Эксперт
 |
|
| igor1533 писал(а): |
это потому что картинка в пикселях |
ээээммм а как иначе сделать???? картинку разве иначе задашь??? |
|
 |
|
 |
Сагара
Форумчанин
 |
|
Когда ты сужаешь окно браузера и если ширина таблицы (width) задана в процентах, то таблица, а собственно и информация в ячейках таблицы пытается подстроиться под новый размер экрана (тобишь сужается).
У строки таблицы где твоя картинка, width=295, а высота подстраивается под размер картинки. Когда ты сужаешь окно, картинка в пикселях сузиться не может, и часть картинки перекрывается.
Ты просто сделай снимок экрана, напиши, что нужно.
Подрисуй стрелочками в Photoshop.
Так будет проще помочь. |
|
 |
|
 |
leoboec
Эксперт
 |
|
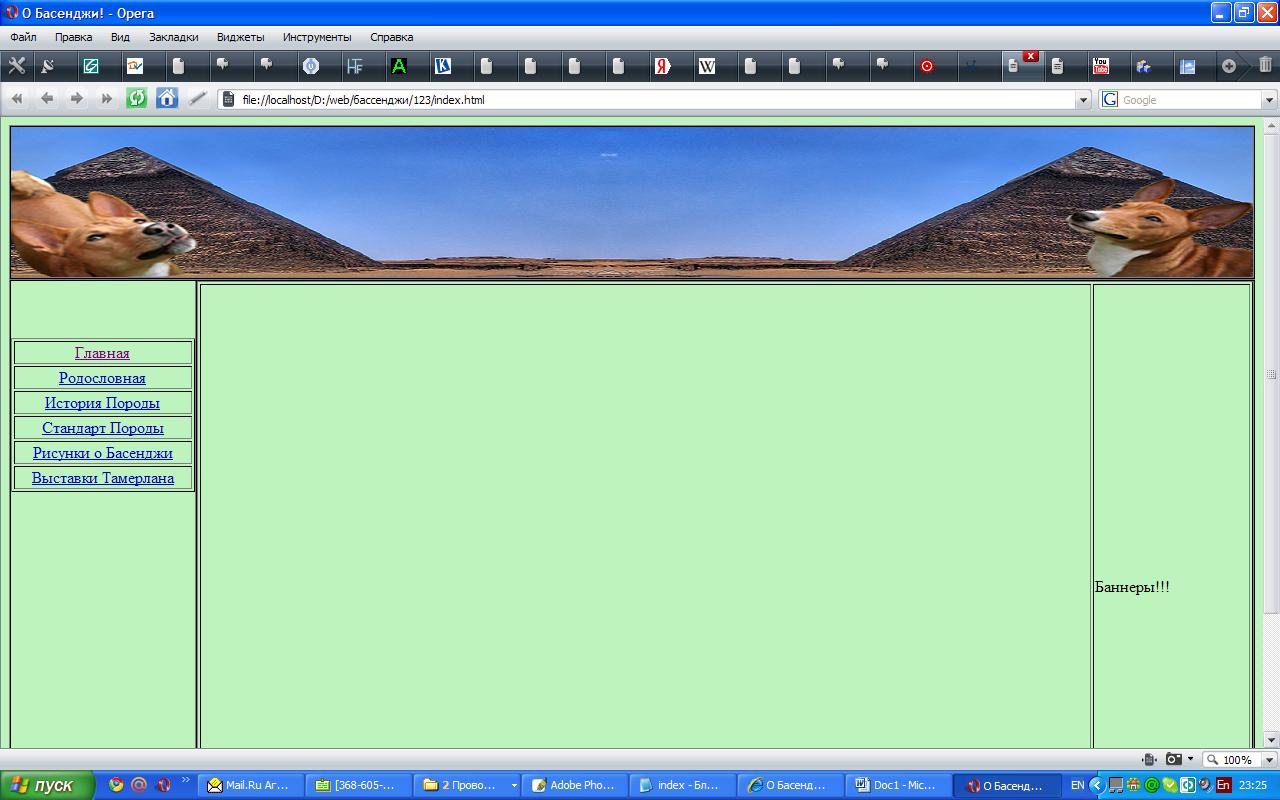
вот смотрите сделал два рисунка там стрелками указано в чем проблема... заранее благодарен за подсказки

 |
|
 |
|
 |
Richard Ferlow
Гуру
 Предупреждений : 2
|
|
leoboec
тебе нужно где собака и где не пожалеешь фиксированно ширину ячейки задать.
для центральной ячейки в процентах. 70% к примеру |
|
 |
|
 |
Richard Ferlow
Гуру
 Предупреждений : 2
|
|
| Вообще, сужается, потому как фоном задал, я так понимаю(не смотрел исходники). картинками вставь. |
|
 |
|
 |
Сагара
Форумчанин
 |
|
А можно еще так сделать.
<html>
<head>
<title>
О Басенджи!
</title>
<style type="text/css">
.newbg {
background-image: url("img/bas1.jpg");
WIDTH:300px;
}
</style>
</head>
<body bgcolor=#BDF3BD>
<!--#BDF3BD #A2DBF1-->
<table border=1 width=100% height=200px>
<td class="newbg" NOWRAP>
</td>
<!-- Далее по списку -->
P.S. Хотя конечно, вставить <img> тег, лучший вариант  |
|
 |
|
 |
leoboec
Эксперт
 |
|
ага спасибо большое за подсказки! особенно за подсказку вставить картинку а не фон... что-то правда тупанул и забыл про такую возможность  )) буду пробовать )) буду пробовать  и задавать вопросы по ходу движения и задавать вопросы по ходу движения  ))) ))) |
|
 |
|
 |
leoboec
Эксперт
 |
|
в общем не так далеко продвинулся..... прошу еще у вас помощи... проблема опять же в шапке... вставляю теперь как картинку но вот есть проблемы опять же при свернутом и развернутом режиме... а именно не радыет вид собак, когда окно развернуто.... по скринам думаю понятно о чем речь... ну и соответственно вопрос как от этого избавиться?

 |
|
 |
|
 |
Сагара
Форумчанин
 |
|
1. Выровняйте таблицу по центру и задайте ей ширину, равную ширине Вашей шапки вверху страницы.
2. Тег для изображения в шапке:
<IMG SRC="картинка.jpg" WIDTH="XXX" HEIGHT="YYY" BORDER="0" ALT="Шапка страницы">
Укажите ширину и высоту Вашего изображения.
Поймите, ненужно ничего растягивать если в этом нет крайней необходимости 
Как я уже сказал, просто подберите нужную ширину таблицы, расположение по центру. Далее начинайте работать с таблицей, продумайте где будет меню, новости и т.д.
Это один из самых распространенных вариантов простого дизайна страниц. |
|
 |
|
 |
leoboec
Эксперт
 |
|
Спасибо! сейчас примерно так и делаю... задаю почти точную ширину... картинку доделаю задам точную  )) ... но соответственно появился еще один вопрос.... таблица под картинкой имеет ширну 100% и при свертывание окна в неполноэкранный режим таблица приниает ширну экрана... а вот картинка уходит дальше... это как нибудь исправимо? сразу скажу информера слева не будет... там будет что-нибудь другое... в общем посмотрите еще пару скринов )) ... но соответственно появился еще один вопрос.... таблица под картинкой имеет ширну 100% и при свертывание окна в неполноэкранный режим таблица приниает ширну экрана... а вот картинка уходит дальше... это как нибудь исправимо? сразу скажу информера слева не будет... там будет что-нибудь другое... в общем посмотрите еще пару скринов


 |
|
 |
|
 |
Сагара
Форумчанин
 |
|
Делай проще!
Зачем две разных таблицы для каркаса!?
| Код: |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="Мозг">
<META NAME="Author" CONTENT="Сагара">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<BODY>
<TABLE CELLPADDING=0 CELLSPACING=0 BORDER=1 WIDTH=80% HEIGHT=100% ALIGN="CENTER">
<TR><TD COLSPAN=3 ALIGN="CENTER">Здесь шапка страницы</TD></TR>
<TR><TD ALIGN="CENTER">Здесь меню</TD><TD ALIGN="CENTER">Здесь что - то типа новостей</TD><TD ALIGN="CENTER">Баннеры</TD></TR>
</TABLE>
</BODY>
</HTML>
|
Сохрани этот код в *.html и посмотри, что я имею в виду.
И еще. Ты иногда забываешь где <HEAD> проставить, где еще какой тег. Относись серьезней к своему коду  |
|
 |
|
 |
|


